

regulators have recently shown greater focus and scrutiny on illegal junk fees, including pay-to-pay fees, across multiple consumer finance industries.

Putting It Into Practice: The CFPB and other U.S. While most debt collectors do not charge such illegal pay-to-pay fees, the CFPB reports that some debt collectors do, even if it is cheaper and faster for them to process payments by phone or online than by paper checks delivered via mail or in person.

Payment processors: Debt collectors can violate Section 808 if the payment processor charges unlawful pay-to-pay fees by, for example, charging convenience fees to pay by phone.The Bureau further clarifies that even though some courts have interpreted the FDCPA to allow collection of fees under this “separate agreement” theory, the CFPB declines to follow such interpretation. Silence in the law: If both the underlying agreement creating the debt and other laws are silent, the fee is prohibited, even if such amounts are covered under a separate, valid agreement under state contract law.Scope of fees: Section 808(1) permits collection of an amount only if the underlying agreement creating the debt expressly permits the fee and is not otherwise prohibited by another law, or if the amount is expressly permitted by law, even if the underlying agreement creating the debt is silent on this point.In interpreting FDCPA Section 808, the Bureau’s advisory opinion explains that: The definition of 'overflow' in that specification.On June 29, the CFPB issued an advisory opinion affirming that the Fair Debt Collection Practices Act (FDCPA) and Regulation F prohibit debt collectors from collecting pay-to-pay or “convenience fees” imposed for making a payment in a particular way, such as by phone or online, when such fees are not expressly authorized by the underlying agreement or otherwise permitted by law. Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium.

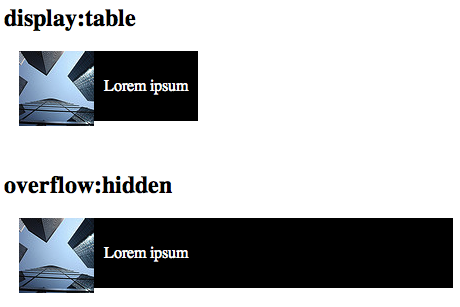
Formal syntax visible | hidden | scroll | auto Examples p Disables scrolling of XML root elements,, and with the keyboard's arrow keys and the mouse wheel. moz-hidden-unscrollable Intended mainly for internal use and by themes. moz-scrollbars-vertical Use of overflow-x and overflow-y is preferred. moz-scrollbars-horizontal Use of overflow-x and overflow-y is preferred. Mozilla Extensions -moz-scrollbars-none Use overflow: hidden instead. Only supported in WebKit-based (e.g., Safari) and Blink-based (e.g., Chrome or Opera) browsers. overlay Behaves the same as auto, but with the scrollbars drawn on top of content instead of taking up space. Desktop browsers like Firefox provide scrollbars if content overflows. If content fits inside the content box, it looks the same as visible, but still establishes a new block-formatting context. (This prevents scrollbars from appearing or disappearing when the content changes.) Printers may still print overflowing content. Browsers display scrollbars whether or not any content is actually clipped. scroll Content is clipped if necessary to fit the content box. hidden Content is clipped if necessary to fit the content box. Values visible Content is not clipped and may be rendered outside the content box. The overflow property is specified as a single keyword chosen from the list of values below. z-index:10 causes the element to stay on top of elements without a. width:980px sets the width of the element to be 980px. overflow:hidden prevents scrollbars from appearing. Explanation of your CSS: margin: 0 auto horizontally aligns the element at the center. The unique non-ambiguous order defined by the formal grammar overflow:hidden prevents scrollbars from showing up, even when they're necessary. Non-replaced block-level elements and non-replaced inline-block elements Note: The JavaScript Element.scrollTop property may be used to scroll an HTML element even when overflow is set to hidden.


 0 kommentar(er)
0 kommentar(er)
